初心者必見!魅力的なWebデザイン5つのチェック法
「なんだか自分のホームページ、見づらい気がする…」と感じていませんか?
実は、ちょっとしたポイントを意識するだけで、Webサイトの印象は大きく変わります!
この記事では、
初心者でもすぐに実践できるWebデザインの基本を、5つのわかりやすいチェックポイントにまとめてご紹介します!
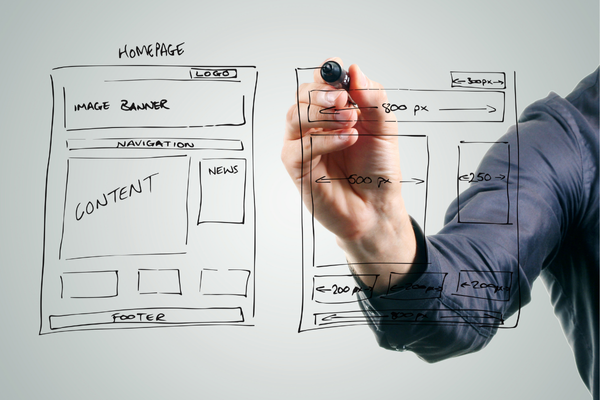
伝えたい情報は最初に見せよう
訪問者がサイトに来たとき、一番伝えたい情報がすぐに目に入る配置になっていますか?

たとえば「キャンペーン中!」や「資料請求はこちら」など、大事な内容は上部や目立つ位置に配置しましょう。お店の看板が通りから見えるように、Webサイトも第一印象が大切です。
色とフォントに統一感を持たせよう
色や文字のスタイルがバラバラだと、ごちゃごちゃした印象になり、読みづらくなってしまいます。
メインカラーは2〜3色までに絞り、フォントも見出し用・本文用など役割を分けるとスッキリまとまります。
カフェのインテリアが統一されていると心地よいように、Webも同じです。
ナビゲーションはシンプルに
訪問者が迷わないためには、わかりやすいメニュー構成がカギです。

「お問い合わせ」「サービス紹介」「会社情報」など、基本的なページはトップにまとめ、カテゴリーや階層は必要最低限に絞りましょう。
道案内がはっきりしているサイトは、使いやすく信頼感もアップします。
スマホでも快適に見えるようにしよう
今やWebサイトの多くの訪問者はスマホから。
スマートフォンで見たときに、文字が小さすぎたり、横にスクロールが必要な状態だと、すぐに離脱されてしまいます。
スマホにも自動で対応できる「レスポンシブデザイン」は、現代の必須機能です。
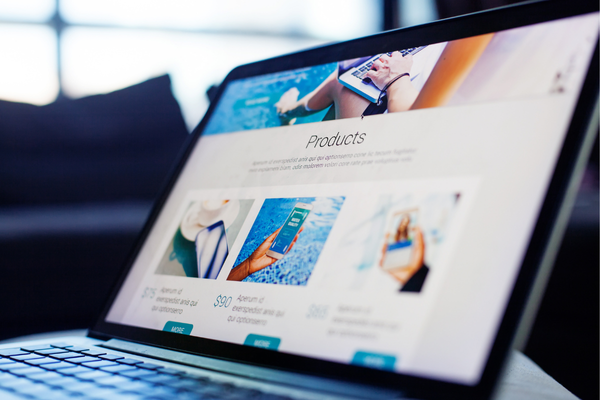
画像とテキストのバランスを整えよう
画像ばかり、または文字ばかりのサイトは、見ていて疲れてしまいます。

たとえば商品の紹介なら、写真+説明文をセットにするのがベスト。
画像は目を引き、テキストは詳しく伝える役割。
この2つをバランスよく配置することで、伝わるWebページになります。
まとめ
Webデザインは、少しの工夫で見やすさ・使いやすさがぐんとアップします!
✅ 情報の優先順位を意識して配置
✅ 色やフォントはシンプル&統一
✅ ナビゲーションは迷わないように整理
✅ スマホ対応は必須
✅ 画像と文字はバランスよく
まずはこれらのチェックポイントを意識して、今あるサイトを見直してみましょう。
小さな改善が、大きな変化を生み出します!