
初心者でも安心!レスポンシブデザインの基本と活用法
スマートフォンやタブレット、パソコンなど、さまざまなデバイスでウェブサイトを閲覧する現代。すべてのユーザーに快適な閲覧体験を提供するために、「レスポンシブデザイン」が重要です。この記事では、初心者の方でも理解しやすいように、レスポンシブデザインの基本とその活用方法を解説します。
1. レスポンシブデザインとは?
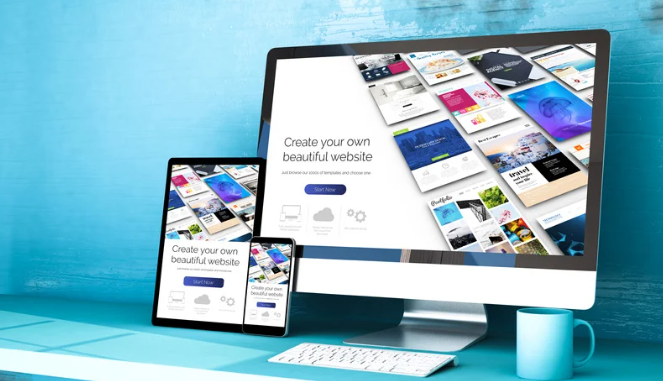
レスポンシブデザインとは、ウェブサイトが閲覧されるデバイスの画面サイズに応じて、自動的にレイアウトを調整するデザイン手法です。これにより、スマートフォン、タブレット、パソコンなど、どのデバイスからアクセスしても最適な表示が可能になります。例えば、スマートフォンで閲覧する際は縦長のレイアウトに、パソコンでは横長のレイアウトに変化します。

2. レスポンシブデザインのメリット
●ユーザーエクスペリエンスの向上:どのデバイスでも見やすく操作しやすいサイトは、ユーザーの満足度を高めます。
●管理の効率化:単一のウェブサイトで複数のデバイスに対応できるため、更新や管理が容易です。
●SEO効果の向上:Googleはモバイルフレンドリーなサイトを評価するため、検索順位の向上が期待できます。
3. レスポンシブデザインの基本的な手法
●フルードグリッドレイアウト:レイアウトの幅を固定値ではなく割合で指定し、画面サイズに柔軟に対応します。
●フレキシブルな画像:画像サイズを画面幅に合わせて自動調整し、デバイスに最適化します。
●メディアクエリ:CSSで画面サイズや解像度に応じたスタイルを適用し、デザインを切り替えます。

4. レスポンシブデザインの導入方法
1.HTMLとCSSの見直し:既存の固定レイアウトをフルードグリッドレイアウトに変更します。
2.メディアクエリの追加:CSSにメディアクエリを設定し、特定の画面サイズに応じたスタイルを定義します。
3.画像の柔軟化:画像要素に最大幅を設定し、画面サイズに応じてリサイズされるようにします。
4.テストと調整:さまざまなデバイスで表示を確認し、必要に応じてデザインを微調整します。
まとめ
レスポンシブデザインは、現代の多様なデバイス環境に対応するための必須の手法です。初心者の方でも、基本的な概念と手法を理解することで、自身のウェブサイトに取り入れることができます。ユーザーに快適な閲覧体験を提供し、サイトの価値を高めるために、ぜひレスポンシブデザインを活用してみてください。