誰でも無料で使えて便利なGoogleマップ。
この記事では、そんなGoogleマップをホームページに埋め込む方法を紹介します。
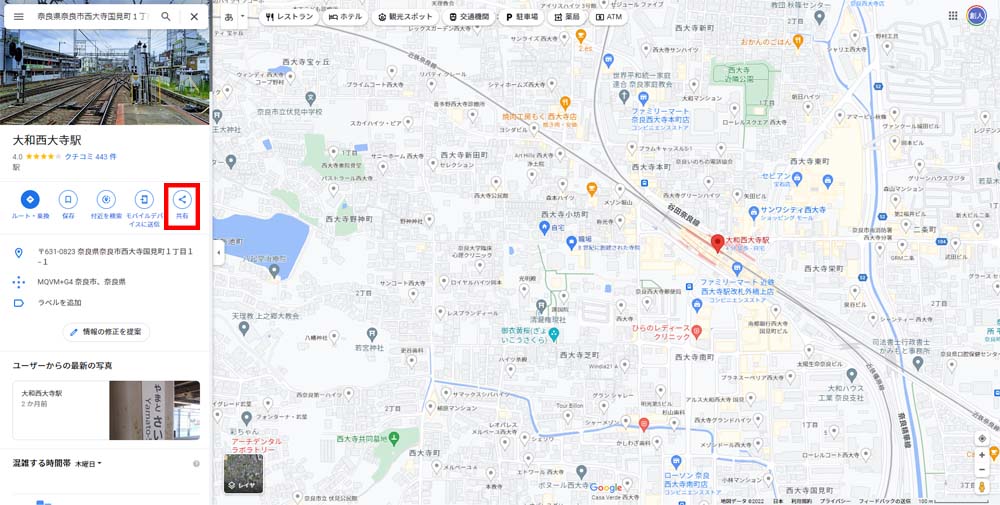
①Googleマップで埋め込みたい施設名や住所を検索する
まず、Googleマップを開き。Googleマップで埋め込みたい施設名や住所を検索します。
自分の会社(店舗)がGoogleマップに登録されていない場合
自分の会社(店舗)でGoogleマップを表示したいが、Googleマップに登録されていない(検索してもでてこない)場合、Googleマイビジネスに登録(無料)することで、Googleマップに自分の会社(店舗)を表示することがでいます。営業時間や連絡先などを載せることもでき、知名度アップにも繋がるので、登録されていない方は登録をオススメします。
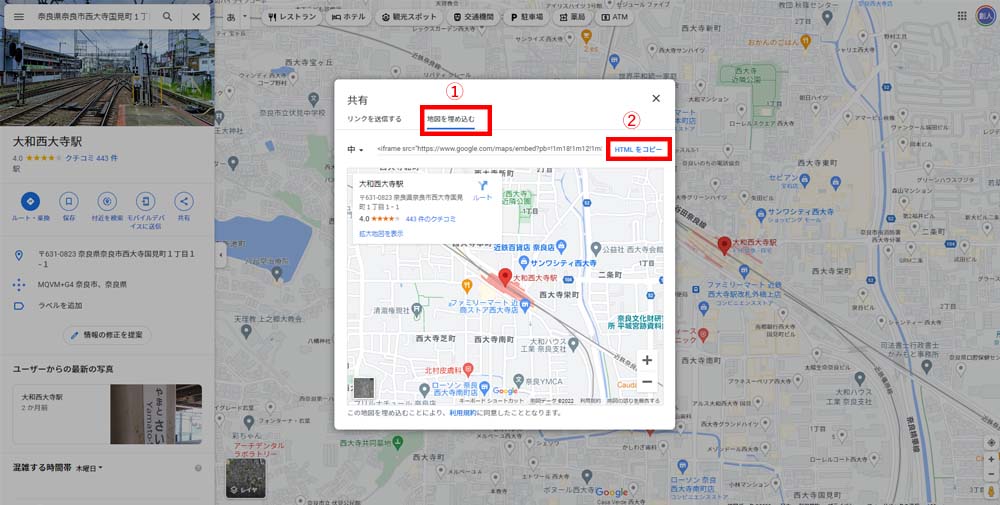
②埋め込み用のコードを取得
埋め込みたい施設、住所が表示されたら、「共有」をクリックします。

ポップアップが表示されたら、①「地図を埋め込む」をクリックし、②「HTMLをコピー」をクリックして、埋め込み用のコードをコピーします。

③Googleマップのサイズを調整
Googleマップの埋め込み用のコードはそのまま使うと、幅600px、高さ400px になっています。
サイズを変更したい場合、埋め込みコード内のwidth=”600″ height=”450″という部分を変更します。
widthは幅を表しており、例えば幅いっぱいに表示したい場合、600を100%などに変更すると良いでしょう。
heightは高さを表しています。
それぞれの値をお好みで変更してください。
④サイトに埋め込み用のコードを設置
htmlのサイトの場合
htmlのサイトの場合、埋め込み用のコードをそのまま使うことができます。htmlファイルの設置したい部分にコードを貼り付けてください。
WordPressの場合
WordPressの編集画面は、クラッシックエディターとGutenberg(ブロックエディター)の2種類があります。それぞれ設置方法が異なります。
クラッシックエディターの場合、「テキスト」モードに切り替えて設置してください。

Gutenberg(ブロックエディター)の場合、「コード」ブロックを選択し、その中に記載してください。

埋め込みが完了すると、以下のようになります。














































この記事へのコメントはありません。